コピペOK!CSSで作るtableのレスポンシブ対応【用途別】

tableタグで表を作成した場合、PCでは見やすく実装ができても、スマホでは見えにくくなってしまうケースがあります。
今回はWeb制作会社が現場で使っているCSSだけで実装した、レスポンシブ対応のtableレイアウトをご紹介します。より実際の現場で役立てて貰えるように、料金表やプラン比較表を題材に掲載しています。
「会社概要」で使えるtableレイアウト

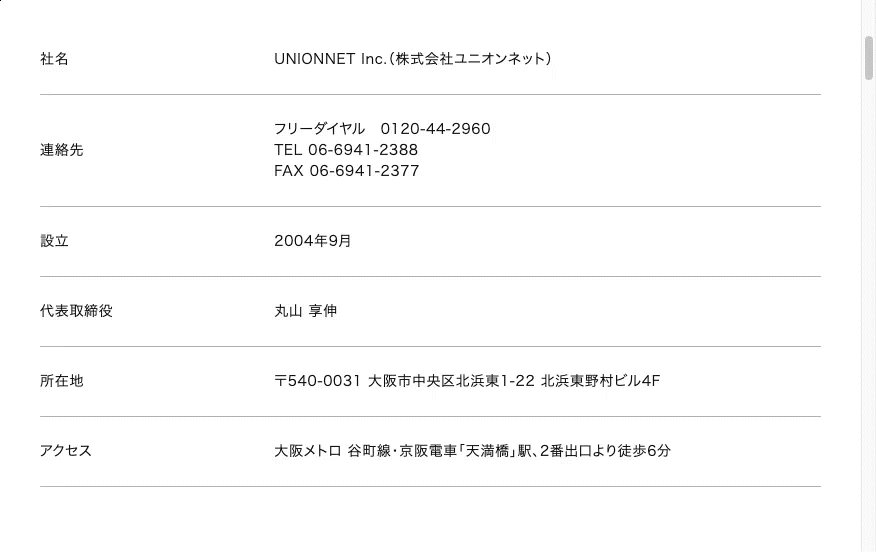
コーポレイトサイトを制作する際、会社概要ページではtableタグを仕様する機会が多くあります。2列表の場合、スマホ時は縦に整列したレイアウトの方が、情報が整理され見やすい印象を与えます。
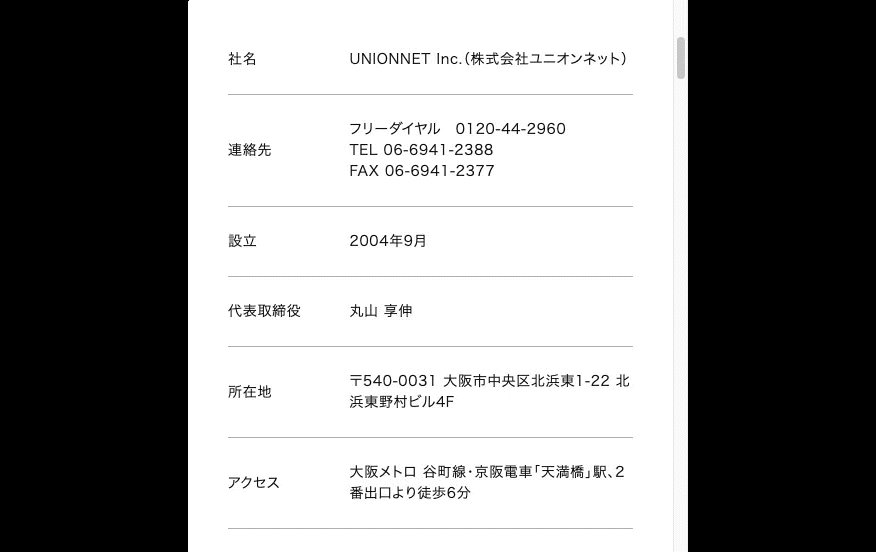
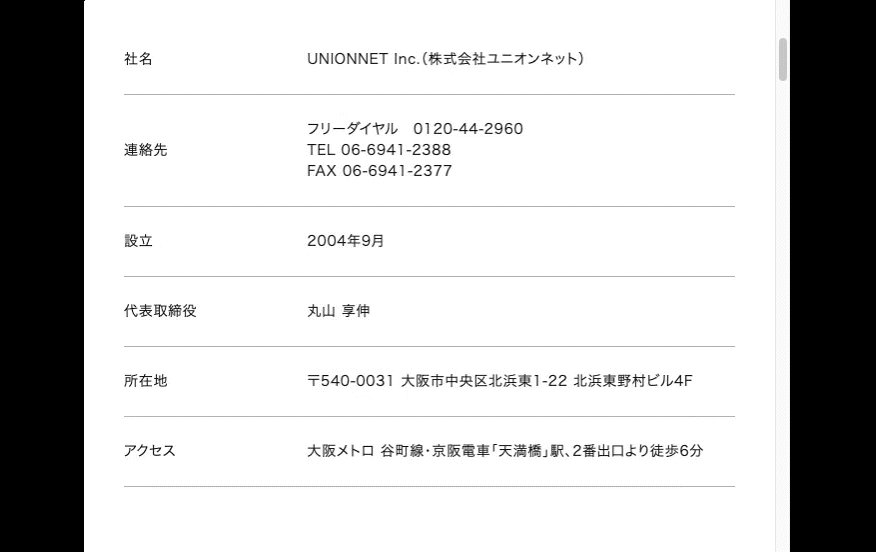
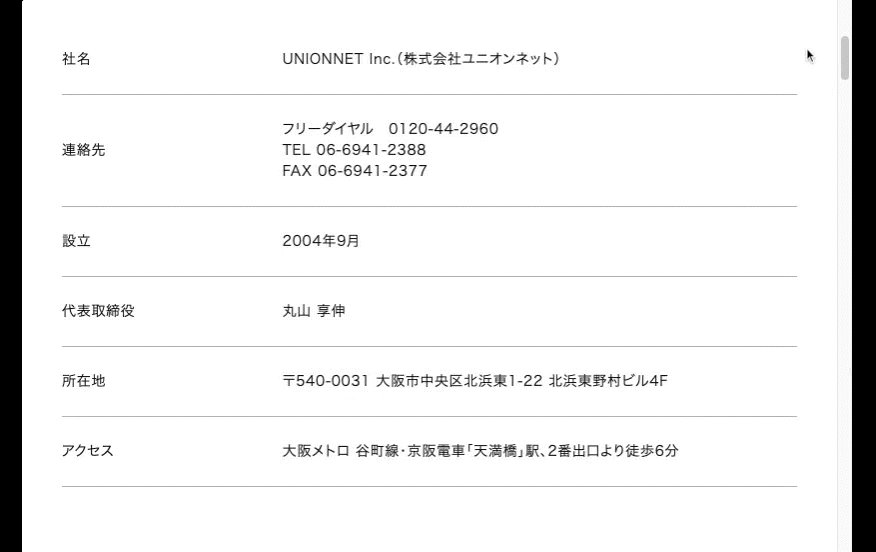
「会社概要」で使えるtableレイアウト
→ デモサイトを見る
<table id="table01">
<tr>
<th>社名</th>
<td>UNIONNET Inc.(株式会社ユニオンネット)</td>
</tr>
<tr>
<th>連絡先</th>
<td> フリーダイヤル 0120-44-2960<br />TEL 06-6941-2388<br />FAX 06-6941-2377 </td>
</tr>
<tr>
<th>設立</th>
<td>2004年9月</td>
</tr>
<tr>
<th>代表取締役</th>
<td>丸山 享伸</td>
</tr>
<tr>
<th>所在地</th>
<td>〒540-0031 大阪市中央区北浜東1-22 北浜東野村ビル4F</td>
</tr>
<tr>
<th>アクセス</th>
<td> 大阪メトロ 谷町線・京阪電車「天満橋」駅、2番出口より徒歩6分 </td>
</tr>
</table>
/* table01 */
#table01 tr {
border-bottom: 1px solid #b5b1b1;
}
#table01 th,
#table01 td {
padding: 24px 0;
border: none;
}
#table01 th {
width: 30%;
}
/* sp */
@media only screen and (max-width: 480px) {
#table01 th,
#table01 td {
width: 100%;
display: block;
}
#table01 th {
width: 100%;
}
#table01 td {
padding-top: 0;
}
}
よくあるレスポンシブNG例
上記例と比較すると見えづらくなるレイアウト例です。
【NG例】「会社概要」で使えるtableレイアウト
→ デモサイトを見る① thタグが中央寄せになっている
② th、tdタグが中央で整列されている
③ 文字にtext-align: center が掛かっている
④ 変な位置での改行
⑤ 上下左右が中央になっているので雑多な印象を与える
会社概要に記載する情報は、サイト全体でも重要な役割を担う情報が多いため、きちんと見出しと内容を整列させて見せる方法が効果的となります。
「比較表」など、3列以上あるtableレイアウト

サービスの比較表を掲載する場合、3列以上の表になるケースがあります。
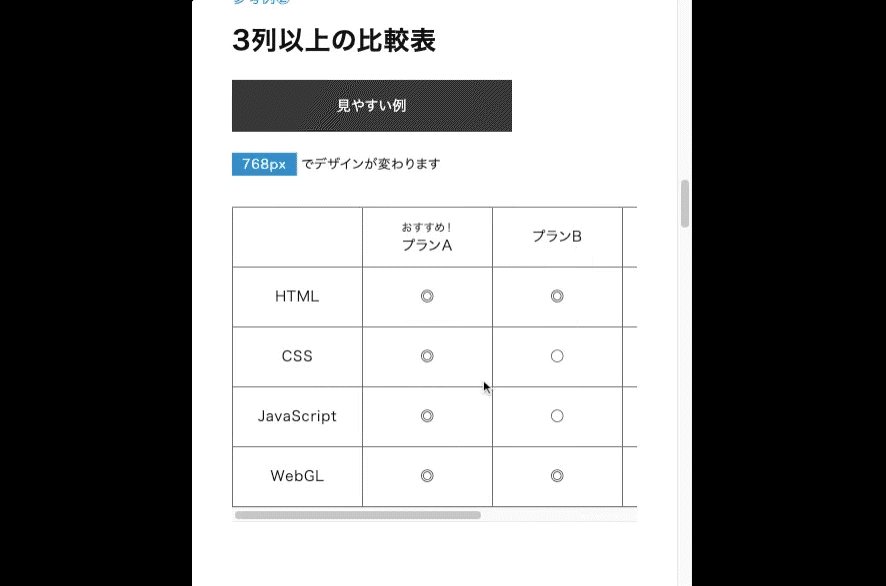
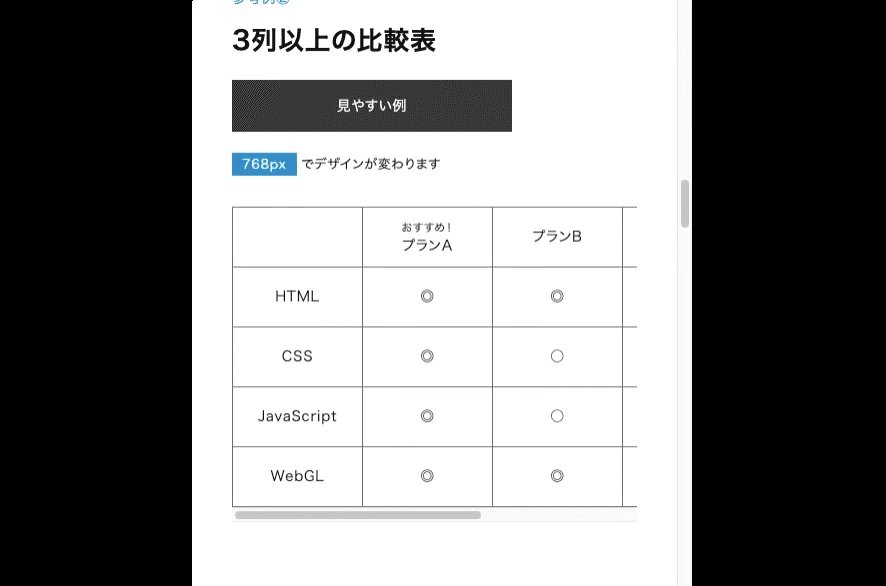
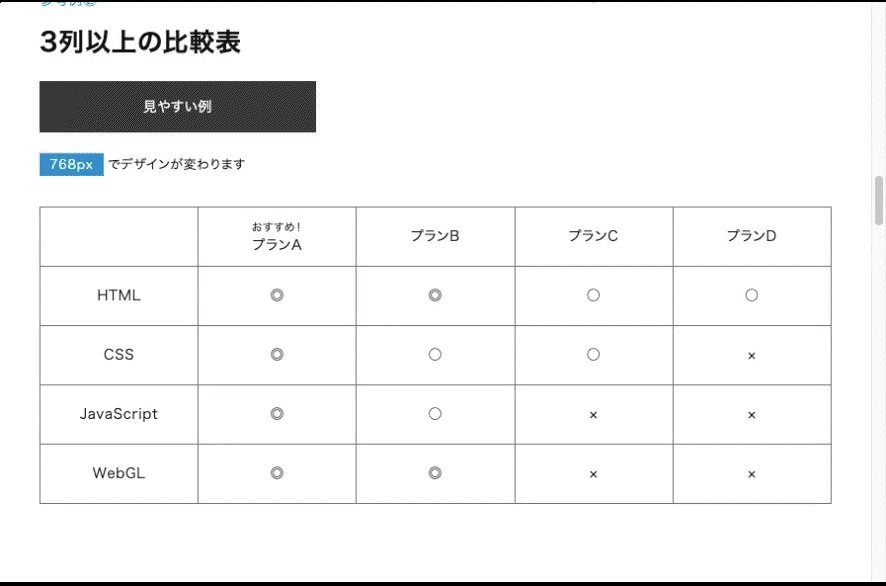
スマホ時に前述した方法で、縦に整列をさせると高さを多く取ってしまい冗長的に感じられます。その場合、横スクロールを施すことで、比較表が分かりやすくなります。
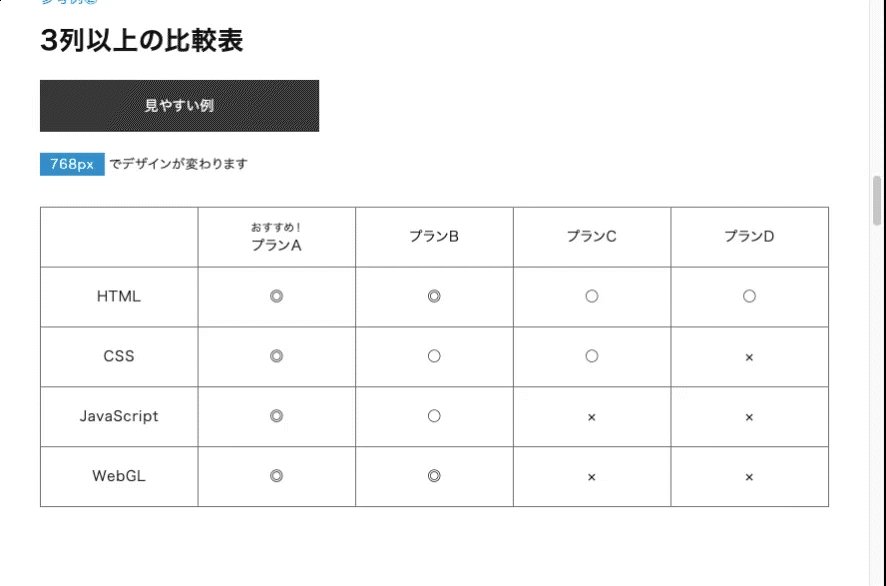
「比較表」など、3列以上あるtableレイアウト
→ デモサイトを見る
※ overflow-x: scrollを指定することで、左右にスクロールできるようになる
<table id="table02">
<tr>
<th></th>
<th><small>おすすめ!</small><br />プランA</th>
<th>プランB</th>
<th>プランC</th>
<th>プランD</th>
</tr>
<tr>
<th>HTML</th>
<td>◎</td>
<td>◎</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th>CSS</th>
<td>◎</td>
<td>○</td>
<td>○</td>
<td>×</td>
</tr>
<tr>
<th>JavaScript</th>
<td>◎</td>
<td>○</td>
<td>×</td>
<td>×</td>
</tr>
<tr>
<th>WebGL</th>
<td>◎</td>
<td>◎</td>
<td>×</td>
<td>×</td>
</tr>
</table>/* table02 */
#table02 th, #table02 td {
text-align: center;
width: 20%;
min-width: 130px;
padding: 10px;
height: 60px;
}
/* tab */
@media only screen and (max-width: 768px) {
#table03 {
display: block;
overflow-x: scroll;
white-space: nowrap;
}
}よくあるレスポンシブNG例
上記例と比較すると見えづらくなるレイアウト例です。
【NG例】「比較表」など、3列以上あるtableレイアウト
→ デモサイトを見る
✓ 全体を見せしようとし過ぎて、要素が小さくなりすぎる
✓ 1文字だけ段落ちなどが起こりやすい
見出しには「white-space: nowrap;」など改行を制御する方法もあります。
「価格表」や「仕様表」など、行数が多い場合のtableレイアウト

サイトの中には、行数が必然的に多くなる表を組み込む場合もあります。
記載内容に統一性がない場合や、行数が多い場合は、tableのヘッダーを固定することにより、掲載内容の見間違いなどを防ぐことができます。
「価格表」や「仕様表」など、行数が多い場合のtableレイアウト
→ デモサイトを見る
※ position: sticky;でヘッダーを固定
※ IE11は非対応
<table id="table03">
<tr>
<th class="fixed head">機能</th>]
<th>X01プラン</th>
<th>X02プラン</th>
<th>X03プラン</th>
</tr>
<tr>
<th class="fixed">月額費用</th>
<td>100円</td>
<td>1,000円</td>
<td>2,000円</td>
</tr>
<tr>
<th class="fixed">初期費用</th>
<td>0円</td>
<td>5,000円</td>
<td>7,000円</td>
</tr>
<tr>
<th class="fixed">SSL対応</th>
<td>○</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th class="fixed">データベース管理</th>
<td>無料</td>
<td>無料</td>
<td>有料</td>
</tr>
<tr>
<th class="fixed">メールサポート</th>
<td>×</td>
<td>×</td>
<td>○</td>
</tr>
<tr>
<th class="fixed">サーバー保守</th>
<td>○</td>
<td>○</td>
<td>×</td>
</tr>
<tr>
<th class="fixed">バナー変更</th>
<td>×</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th class="fixed">SNS代行</th>
<td>6,000円</td>
<td>5,000円</td>
<td>3,500円</td>
</tr>
<tr>
<th class="fixed">転送料課金</th>
<td>×</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th class="fixed">WAF</th>
<td>○</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th class="fixed">お問い合わせ</th>
<td>×</td>
<td>×</td>
<td>○</td>
</tr>
</table>/* table03 */
#table03 th, #table05 td {
text-align: center;
width: 20%;
min-width: 130px;
padding: 10px;
height: 60px;
}
#table03 th {
background-color: #f0f0f0;
}
#table03 .head {
background-color: #e2e2e2;
}
/* tab */
@media only screen and (max-width: 768px) {
#table03 {
display: block;
overflow-x: scroll;
white-space: nowrap;
}
#table03 .fixed {
position: sticky;
left: 0;
}
#table05 .fixed:before {
content: "";
position: absolute;
top: 0;
left: -1px;
right: -1px;
height: 100%;
border-left: 1px solid #707070;
border-right: 1px solid #707070;
}
}よくあるレスポンシブNG例
上記例と比較すると見えづらくなるレイアウト例です。
【NG例】「価格表」や「仕様表」など、行数が多い場合のtableレイアウト
→ デモサイトを見る
✓ 項目に統一性がない場合、ヘッダーが固定されていないと何の情報か掴みにくい
tableレイアウトは情報をどう見せたいかで決めよう!
表で見せるのはシンプルで分かりやすいため、掲載する情報を、どのように見せたいのかで決めましょう。
上記で挙げた例以外にも、
- カスタム属性を使用してのレイアウト
- tableタグ以外にも、flexbox、gridを使用した表作成
などなど、多彩な表現が可能です。是非ご活用ください!
▼ CSSでのレスポンシブtableレイアウトを使用した実績こちら