Web制作に重要な「ユーザビリティ」とは?集客に繋げるための10原則

オウンドメディアやWebアプリなど、企業がWeb制作を手がける際に気をつけたいのが、「ユーザビリティ」です。ユーザビリティのないWebサイトだと、閲覧者がすぐに離脱し、集客につながりません。そこで、Web制作で大事なユーザビリティとは何かについて解説します。
ユーザビリティとは何か?
ユーザビリティ(usability)とは、製品やソフトウェアの使いやすさを表す用語で、IT分野でよく使用されています。
Webサイトの場合には、コンバージョン率や滞在時間、離脱率などにユーザビリティが反映します。そのため、WebサイトでECサイトなどビジネスを行う場合、ユーザビリティがパフォーマンスを左右するといっても過言ではありません。
ユーザビリティという考え方を定量的に表すのは難しいですが、ユーザビリティを構成するLPO(ランディングページ最適化)やEFO(エントリーフォーム最適化)といった概念は、クリック率やコンバージョン率など定量的な指標を使って表すことが可能です。
ユーザビリティの目的は、ユーザーに不快を感じずリピーターとなってもらうことです。目的を果たすためには、ターゲットとなるユーザーにとって使いやすいシステムを構築することです。
ユーザビリティの5つの要素

Webサイトの使い勝手が悪いと、ユーザーが販売行動に移さないだけでなく、販売行動に移す動線すら失ってしまいます。ユーザーの販売機会を失わず、ユーザーに利用したいと感じさせリピーターになってもらうために、ユーザビリティを改善しましょう。
ユーザビリティ研究の第一人者であるヤコブ・ニールセン博士によると、ユーザビリティは次の5つの特性から成り立っているといいます。
1. 効率性
システムについてユーザーが一度学習すれば、2回目以降は高い生産性をあげられるよう効率的な使用できるよう設計されるべきです。ホテルを予約する際に、条件を変えて再検索すると日本地図まで戻ってしまっては、効率性が高いとはいえないでしょう。以前に入力した条件が引き継がれていると、効率的が高いということになります。
2. 学習しやすさ
システムをユーザーがすぐに操作できるように、簡単に操作方法を学習できるように設計されなければなりません。たとえば、Webサイトのリンクをクリックする際に、青色から紫色へと変化すれば、訪問したかどうかを学習できます。
3. 記憶しやすさ
ユーザーがしばらくシステムを使用していない場合でも、使う際にはすぐに使えるよう覚えやすく設計されなくてはなりません。リンクを閲覧するとリンクが異なる色で表示されるのは、記憶しやすさの一例だといえるでしょう。
4. 低いエラー発生率
システムのエラー発生率を低くするだけでなく、ユーザーがシステムを使用中にエラーが発生しても、簡単に回復できるように設計しないといけません。また、致命的なエラーが起こらないよう設計する必要もあります。メールアドレスの入力の場合、あらかじめサンプルを載せておくことで、入力ミスが少なくなるでしょう。
5. 満足度
ユーザーが快適に、楽しく利用できるシステムを設計する必要があります。たとえば、画面に表示される操作の指示が命令口調ならば、ユーザーは不満が高まるでしょう。エラーメッセージだけでなく、クリックするボタンに至るまで注意を払う必要があるでしょう。
ユーザビリティ、アクセシビリティ、ファインダビリティ、との違い

ユーザビリティと混同されやすい用語として、アクセシビリティとファインダビリティが挙げられます。いずれの用語もITに関連があります。ユーザビリティとアクセシビリティ、ファインダビリティの意味の違いはどのようなものでしょうか。アクセシビリティとファインダビリティの意味を確認しましょう。
アクセシビリティとは
アクセシビリティ(accessibility)とは、ユーザーが機器やサービスを円滑に利用できることを指します。とくにインターネットのような情報通信の分野で使用される用語で、どのような環境でユーザーが平等にコンテンツや機能を利用できることが理想だとされています。
つまり、アクセシビリティで問題となるのはユーザーが情報を取得できなかったり操作できなかったりすることであるのに対し、ユーザビリティで問題となるのはユーザーが使いにくかったり分かりにくかったりすることだといえるでしょう。
ファインダビリティとは
ファインダビリティ(findability)とは、インターネット上の情報の見つけやすさを表す用語です。インターネット上には無数の情報が散乱しています。デジタルマーケティングの世界では、ユーザーができるだけ早く情報にたどり着けるかが重要になってきます。ファインダビリティが良ければ、情報を見つけやすいので、ユーザビリティを構成する要素の1つだともいえるでしょう。
ユーザビリティがなぜ大事なのか?
ユーザビリティという考え方がWeb制作で重要な理由として、Webサイトへの集客を増やせるなどWebマーケティングを遂行できることが挙げられるでしょう。
店頭での販売やBtoBの営業と違って、Web制作者は実際に顧客と接することができません。そのため、ユーザーの目線に立つのが難しいといえます。どんなに面白いコンテンツでも、そこにたどり着くための動線が分かりづらいとユーザーは離脱してしまいます。こうした反動としてユーザビリティが重要だという危機感の現われがユーザビリティが注目される理由の1つでしょう。
もう1つが、Webメディアの能動的な役割です。テレビや雑誌のように情報が与えられるだけの受動的なメディアではなく、検索などユーザーが操作しさまざまなサイトを行き来する能動的なのがWebメディアです。ユーザーは見たいものしか見ないため、ユーザビリティを高めるのが重要だといえます。
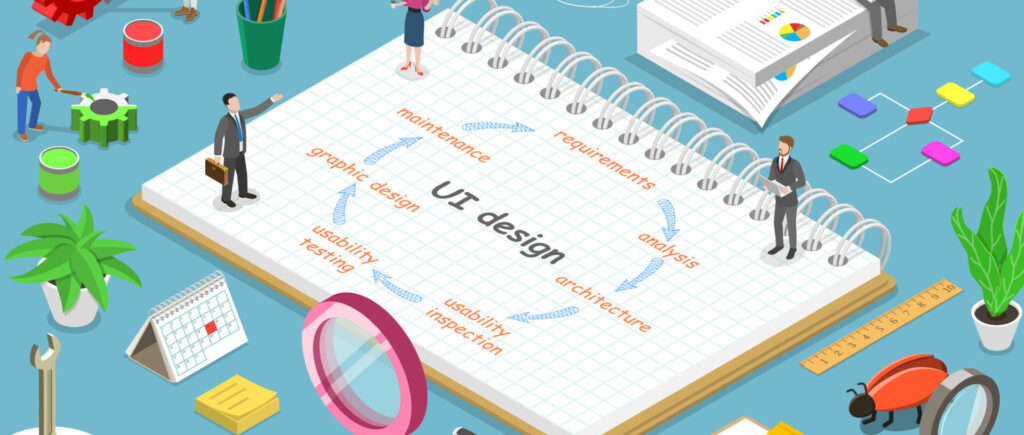
UIとUXとユーザビリティとの関係

UI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)といった概念とユーザビリティも非常に関連があります。これらの用語は重複する部分もあるので、ユーザビリティと代替可能なものとして勘違いしやすいです。そこで「UI」「UX」「ユーザビリティ」という3つの用語のつながりについて整理しましょう。
UIとの関係
「UI」とは「User Interface」の略で、ユーザーと製品やサービスとをつなぐ接点を意味します。Webサイトの場合、リンクボタンやメニューなどがこうした接点に相当します。Webの進化とともにリンクボタンが実際のボタンのようにデザインされるなど、ユーザーがスマートフォン上のボタンタップしやすいよう工夫が必要になってくるでしょう。
先述したようにユーザビリティは製品やサービスの使いやすさを意味することから、Webサイトの使いやすさはUIの使いやすさとも言い換えることができます。
UXとの関係
「UX」とは「User Experience」の略で、製品やサービスに触れることでユーザーが得る体験や経験を指します。たとえば、Webサイト上のデザインやフォントなどを閲覧して美しいと感じたり、情報が見やすいと感じたりするといった感想がUXに相当するでしょう。
こうしたユーザーの体験や経験を決定する要因のひとつがUIでありユーザビリティだといえるでしょう。
ユーザビリティ10の原則

ヤコブ・ニールセン博士は、システムのUIをデザインする際の「ユーザビリティ10原則」を提唱しています。経験則に基づいて作成された原則のため、Webサイトやアプリのヒューリスティック評価やユーザビリティ評価に使うことが可能です。
1. システムの状態の可視化
ユーザーに、システムでいま何が起きているのかを視覚的に表示し、システムの状況を伝えないといけません。たとえば「50%までダウンロード中」のような表示もその1つです。
2. 現実世界とシステムとを一致
ユーザーが慣れ親しんでいる現実世界の言葉や表現、操作をシステムでも使用することです。実世界とはユーザーを取り巻く環境を指します。たとえば、計算機の電源を切ることについて、運用の停止を意味する「シャットダウン」が使用されます。
3. ユーザーに制御の主導権自由を付与
ユーザーが画面などで自由に移動できることです。操作に慣れたユーザーでもミスすることがあるため、操作を間違えた場合には「1つ戻る」といった操作ができるようにします。操作ミスがあっても前の画面に戻れないシステムではいけません。
4. 一貫性と標準性を保持
同じ機能に対して、同じ名前とデザインを与えることです。「1つ戻る」のボタンはどの画面でも一貫して同じでないといけません。
5. エラーを予防
エラーメッセージが適切であるだけでなく、エラーが発生しにくいようにシステムを設計する必要があります。たとえば、メールを誤って送信した場合でも、ユーザーが送信を取り消すような機能をメーラーにもたせることです。
6. 覚えなくても見て理解できるシステムにする
情報を与えるだけでユーザーが記憶していることを思い出させ、操作できるようなシステムにします。たとえば、Webブラウザでかなり前のページに戻る際、どのサイトを経由したかを記憶することなく戻れるようにします。
7. 柔軟性と効率性の保持
初心者でも経験豊富なユーザーの両方に対応できるようシステムを設計する必要があります。経験豊富なユーザーは操作を高速化できるようにするなど、柔軟性をもたせましょう。たとえば、ショートカット機能を経験豊富なユーザーに、クイックスタートを初心者に用意します。
8. 美しく最小限のデザイン
インターフェースに必要ない情報を載せないようにします。Webサイトに強調するオブジェクトを数多く用意しても、ユーザーはどれを選べば迷ってしまうので、過度な協調を避け目立たせたいものを適切に配置しないといけません。
9. ユーザー自身がエラーの認識、診断、回復を実行
エラーメッセージをユーザーにとってわかりやすい言葉で表現します。たとえば、問い合わせフォームで入力エラーがあった場合に、具体的にどのような入力エラーがあったかをリアルタイムで表示させると、ユーザーはエラーを認識し修正できます。
10. ヘルプとマニュアルを用意
追加の説明を与えなくても済むシステムが最善ですが、ユーザーがタスクを完了できるような文章を用意したほうがいいこともあります。こうしたヘルプやマニュアルへは簡単にアクセスでき、ユーザーが求める解決法が具体的に掲載される必要があるでしょう。
ISO9241-11による定義
ユーザビリティの定義が、ISO(国際標準化機構)が定めた「ISO9241-11」に掲載されています。ISO 9241-11によると、ある製品やサービスを利用する際の有効性、効率、ユーザーの満足度の度合いとしてユーザビリティが定義されています。
- 有効性
ユーザーが指定した目的を達成する際の正確さや完全さです - 効率
ユーザーが目的を達成するのに費やした資源を表します - 満足度
ユーザーが製品やサービスに対してどの程度ニーズや期待を満たしているかの程度です。
ヤコブ・ニールセンの定義との共通点
ヤコブ・ニールセンの定義とISO9241-11による定義とでは、文面上違いを感じる方がいるかもしれません。ヤコブ・ニールセンの定義とISO9241-11による定義の両者に共通するのは、ユーザーに無駄な負担をかけさせないこととユーザーがシステムに満足することを重要だと考えている点です。
ユーザビリティ改善策
ユーザビリティを改善する方法として、以下の4つが挙げられます。
ヒューリスティック評価
経験則にもとづいてユーザビリティの評価を行い、Webサイトの改善を行うのが「ヒューリスティック評価」です。ヤコブ・ニールセン博士が発表した手法であり、それによると先述した10原則にもとづいて評価を判定します。
後述するユーザビリティテストと比べて、専門家が評価範囲を柔軟に設定できます。そのため短期間かつ低コストで評価できる点が、ヒューリスティック評価のメリットといえるでしょう。
逆にデメリットとして挙げられるのが、自社のWebサイトを評価する場合に主観的になりやすく、課題を見落としがちになる点です。そのため、第三者にヒューリスティック評価を依頼するほうが、客観的に課題を抽出することができるでしょう。またターゲットとするユーザーやWebサイトを改善する目的によって評価基準が変わりますので、事前に準備するといいでしょう。
認知的ウォークスルー
評価者が過去の知見を踏まえながらターゲットユーザーになったつもりで、Webサイトを操作することで課題を見出すのが「認知的ウォークスルー」です。ヒューリスティック評価と似ていますが、認知的ウォークスルーでは評価項目を作成することなく、ターゲットユーザーが誰でありどのようなニーズが目的を期待して行動するかを基準に評価していきます。そのため、後述するユーザビリティテストに似た手法ともいえます。
ヒューリスティック評価よりも重要な課題を絞れるだけでなく、評価項目を作成しないため短い工程で実施できるのが、認知的ウォークスルーのメリットといえるでしょう。
逆に認知的ウォークスルーのデメリットとして、評価者のスキルに評価が依存してしまう点です。評価者によって過去の知見も変わってきますので、異なる課題が抽出される可能性はあります。
アクセスログ解析
Googleアナリティクスなどを使ってユーザーがWebサイトでどのように利用しているのかを記録し、分析していくのが「アクセスログ解析」です。アクセスログ解析によりコンテンツが機能しているかどうかが確認できます。
アクセスログ解析のメリットとして、コンバージョン率といった指標で表されているため、Webサイトの改善をしやすいことが挙げられるでしょう。ただし、アクセスログ解析を有効活用するためには、あらかじめどれが重要なのかについて仮説を立て、KPIを設定して数値を管理することが大事でしょう。
ユーザビリティテスト
ユーザーがWebサイトを実際に使ってみて、ユーザビリティの問題点を洗い出し原因を追究するのが「ユーザビリティテスト」です。ユーザーがWebサイト上で捜査している様子や発言を録画するのが一般的です。
ユーザビリティテストのメリットとして、ユーザーの行動が記録されているため、真偽を確かめやすいことが挙げられます。逆にデメリットは、ユーザーの行動や発言をすべてチェックしないといけないため、時間がかかってしまうことでしょう。またヒューリスティック評価やアクセスログ解析のように定量化しにくいのも難点です。
ユーザビリティ改善でコンバージョン率アップを目指そう

ユーザビリティ改善の事例として、法務省のWebサイトは有名です。
法務省のWebサイトは巨大なポータルサイトを構成しており、情報が網羅されていることや検索できることなどが重視されてきたといいます。一方で、ユーザーが少し硬さを感じてしまうサイトでした。また、情報過多であるという声もあったといいます。
そこで、法務省はチャットボットを設置し、ユーザーが求める情報に素早くたどり着けるようにしました。ユーザーが離脱することなく、満足度が高くなるようにしたといいます。また、旧来のサイトにチャットボットを共存させてもUIの整合性に無理が生じてしまうため、独自のチャットボットを導入しました。
結果として、ユーザーに伝えたい情報量を下げることなく、見やすくなるサイト作りに成功したのです。
ユーザビリティは、ユーザーの操作の使い勝手だけを意味するのではなく、Webマーケティングとも大きく関係します。使い勝手の悪いWebサイトではユーザーが検索してたまたまたどり着いたとしてもすぐに離脱し、集客にもつながりません。ユーザビリティを改善することでコンバージョン率を変えることも可能ですので、ぜひ試してみてください。
Webの世界では「おしゃれは我慢」じゃないんだね

この記事を描いたひと

企業のWeb担当者と制作会社の想いをつなげるメディア「untenna」の編集部。