画像収集アプリ「Eagle」がWeb制作の現場でどう使われているかチームに聞いてみた

どうも、広報の丸山です。
アイデアのストックやインスピレーションで欠かせない「情報収集」。制作の現場で活用されるものではWebデザインクリップ集のMUUUUU.ORGやSANKOU!が有名ですが、情報の保管場所として「どこに保存すべきか」迷ってしまう方は多いのではないでしょうか。
Web制作の現場ではチーム仕事も多く、イメージの摺り合わせで「つい最近みたサイトでイメージに近いものがあったなぁ…」と記憶を辿ることは誰もが一度は経験したはず。
そこで今回、ユニオンネットでの情報収集の一例として、実際に使用している画像管理アプリ「Eagle」の活用方法について紹介していきたいと思います。
画像収集・管理アプリ「Eagle」とは

Eagleは、インターネット上・パソコン内のあらゆるファイルをまとめて管理できるアプリです。画像のみならず、動画・音声・フォント・テキストファイルまで、素材として保存し管理することができます。
ユニオンネットでは当初一部のスタッフが個人利用をしていましたが、社内の口コミや数珠つなぎ的に利用者が増え、気付けば全体での利用となっていました。
Web制作の現場でどう使ってる?
Eagleを実際にどう使っているのか、デザイナーチーム、運用・コンサルチーム、エンジニアチームの3チームにアンケートを取ってみました。
デザイナーチーム
Eagle導入の背景や目的
- デザインの表現の幅をもっと広げたい
- Webサイトの参考となるコンテンツを、アイデアとしてストックしたい
活用方法
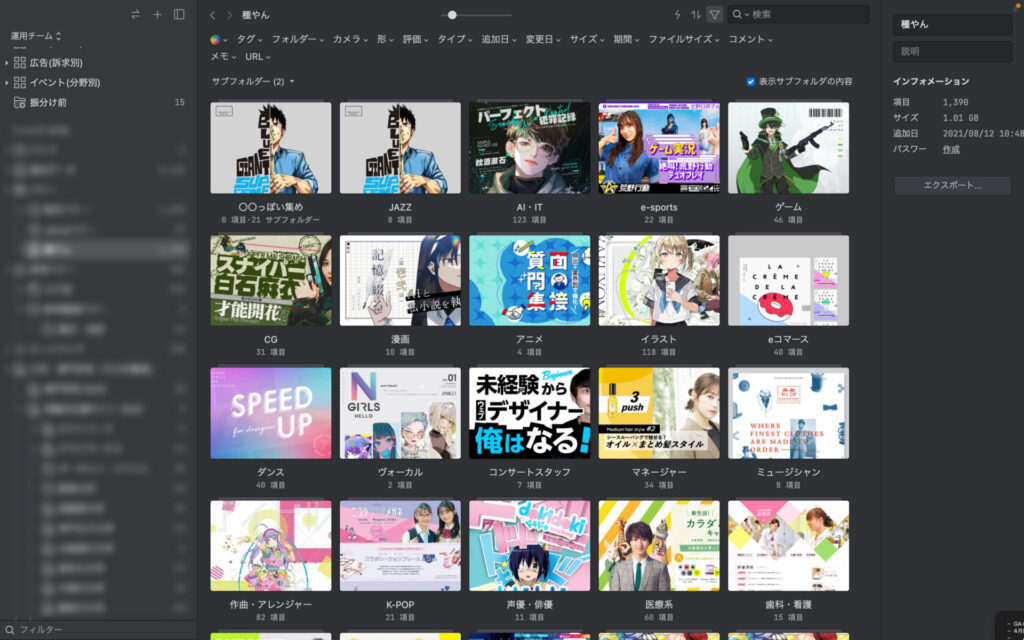
言語化しづらい「○○っぽい」を意識共有するために活用。

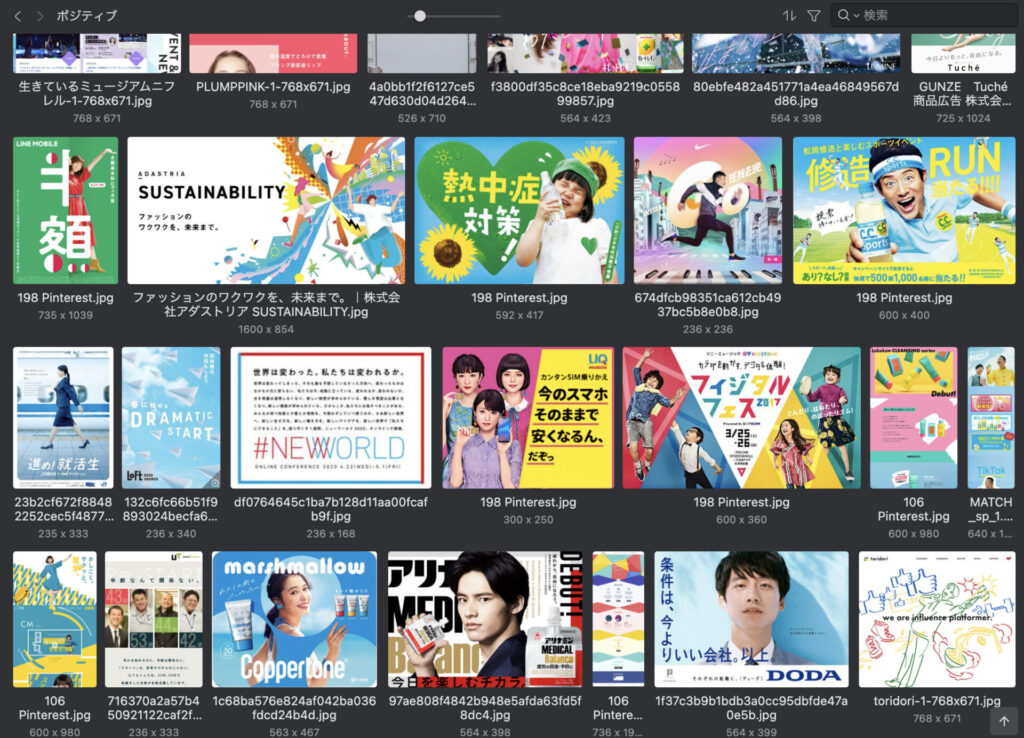
“ポジティブ”のフレーズを聞いて思い浮かぶものは人によって異なります。デザイナーチームでは「私はこれがポジティブのイメージ。」「自分はこんなのがポジティブだと思う。」「それはどちらかと言えば“ポップ”じゃないかな?」など、個人差のある価値観を共有するために勉強会でEagleを活用しています。
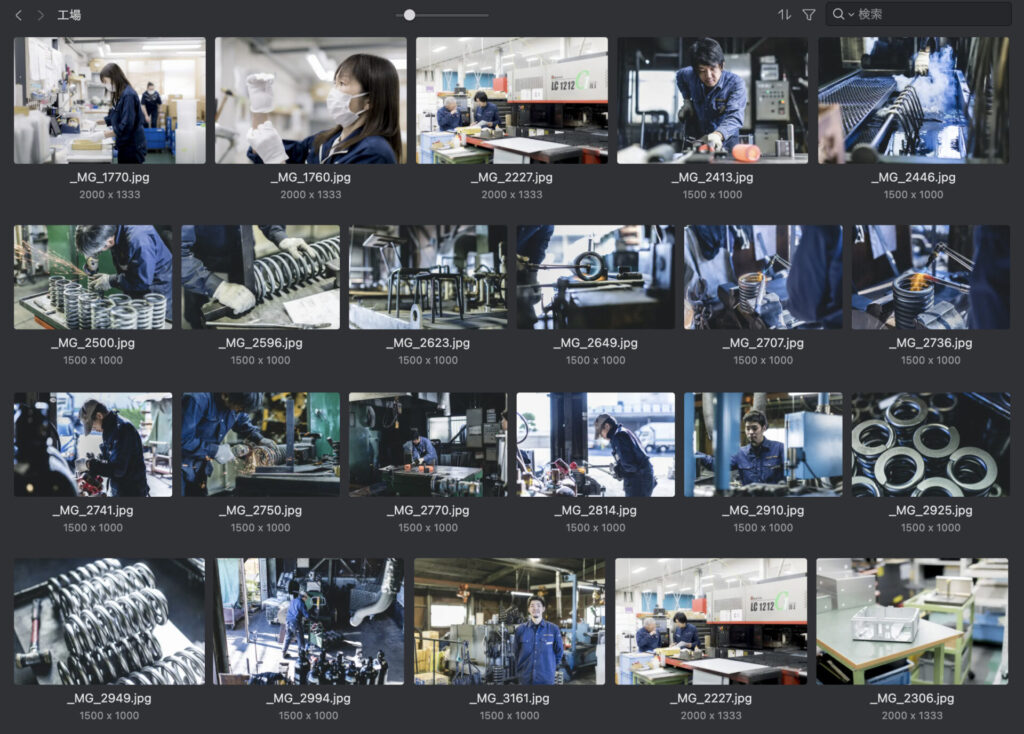
フォトディレクションや素材写真の参考に活用。

「こんな写真を撮りたい。」「こういう構図の写真が欲しい。」など、フォトディレクションの参考素材や、ラフデザイン作成時の仮素材としてEagleを活用しています。
チームでEagleを使ってみた感想
- ツールの使いやすさはもとより、デザインの収集や共有に便利
- ディレクターやエンジニアとのトンマナ相談に活用できる
運用・コンサルチーム
Eagle導入の背景や目的
運用・コンサルチームでは当初Eagleを個人利用していました。
チームにデザイナーが加入するタイミングで、広告バナーの訴求やクリエイティブ周りのアイデアを共有するために全体での活用へ切り替えました。
活用方法
広告訴求のアイデアストックに活用。



ディレクター・デザイナー間での意見の汲み取りのズレや、言葉だけでは伝え漏れてしまうニュアンスの理解を深めるためにEagleを活用しています。ストックの中には「こういう表現も面白いかも」というアイデアもあり、気軽な情報収集がチーム内での意見交換を活発にさせているように実感します。
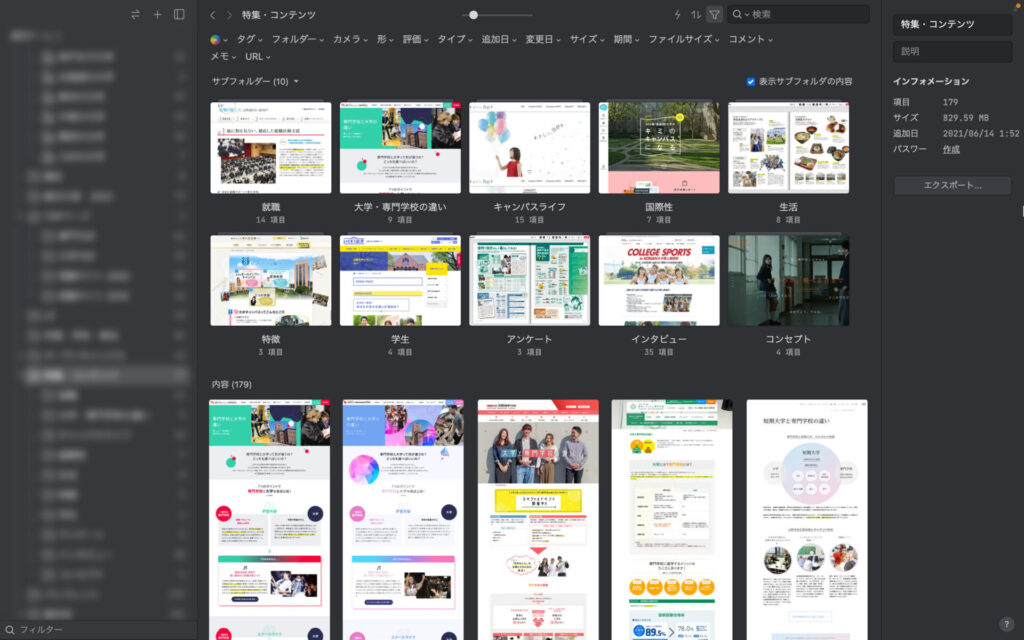
作業の効率化として、素材管理に活用。

運用・コンサルチームでは管理する素材が多いため、データの探しやすさ(取り出しやすさ)が作業の効率化に繋がります。以前はDropboxで素材管理をしていたのですが、アップロード時間やフォルダ内の閲覧性を見直し、Eagleの活用で作業時間や画像整理の速度改善を図りました。
チームでEagleを使ってみた感想
- 情報のストックの際に「このデザインは◯◯だな」「これは△△だな」と感覚でやっていたところが言語化できるため、自分のインプット整理にも繋がるのが非常に良いです。
- 一人で参考サイトを集めるよりもチームで活用した方が倍以上の数も集まるため、デザイナーとの認識合わせや、お客様との打ち合わせでも引き出しが多くなりました。
エンジニアチーム
Eagle導入の背景や目的
運用・コンサルチームやデザイナーチームでも使っている話を聞き、エンジニアでも「アニメーションを共有する場があると良い。」という流れでEagleを導入しました。
活用方法
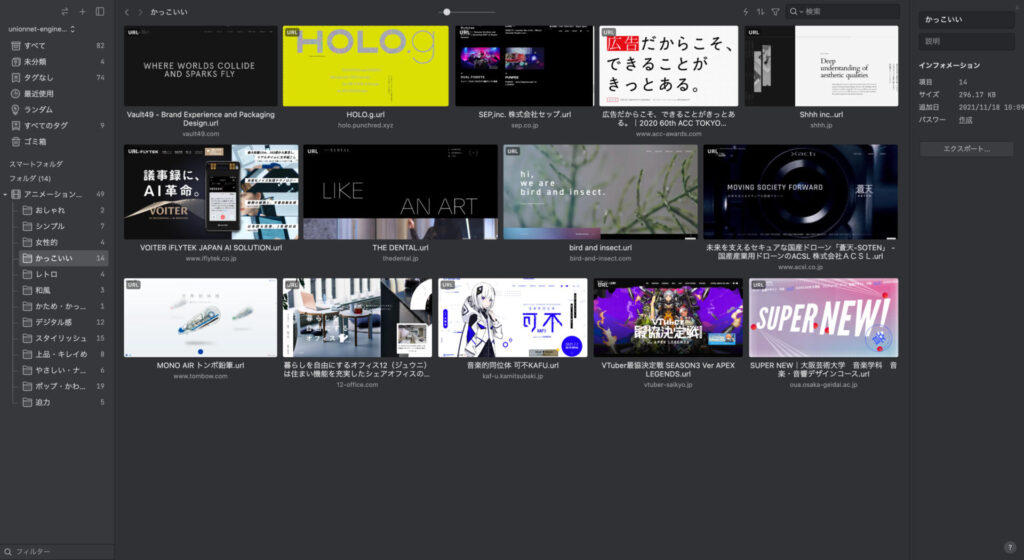
アニメーションの知識や技術の共有に活用。



エンジニアチーム共通で使えるライブラリを作り、各々が良いと思ったサイトを追加、カテゴリー分けを行っています。 また、Eagleの活用に伴い「なぜそのサイトを良いと思ったのか。」毎週チームミーティングで発表する場も設けました。発表は1人2サイト、忙しい場合は持ち越す時もありますが毎週ローテーションで回していくようにしています。発表が終わってからは、チーム全員でも該当のサイトを「ここがすごい」「これは○○で作っている」と考察をし、知識や技術の共有に役立てています。
チームでEagleを使ってみた感想
- 作業に追われ学習の時間が取りにくい中で、こういう場があると習慣になって良い。
- アニメーションで迷走したときに、サイトの雰囲気からカテゴリーで見直せるのは助かる。
- これまでも情報共有としてチャットをしていたが、流れたり・埋もれることもあり、Eagleの「探せる」特長は良い。
- 自分一人だとあまり深くまで見れていなかったが、発表するためにより深く見るようになった。
- 「どうやって作っているのか」の考察をチームで行うため、ひとりだと考えきれなかった細部にもアプローチできるようになった。
- 自分が評価したサイトだけでなく、他の人が評価したサイトを見る機会になるため、勉強になる。
Eagleのチーム活用は「相互理解を深める」最適なツール
実際にアンケートを取ってみて、各チームとも「理解を深める」というワードがありました。
チーム内・チーム間でお互いの理解を深めるためには、日頃から収集している情報を素早く取り出す必要があります。そんな時にEagleの軽快さや分類(整理整頓)機能が大きな利点となっているように感じました。また、忙しくなりがちな制作現場での貴重な学習機会にもなっているようで、組織で定着しづらい情報共有にも大きく貢献していました。
画像収集・管理アプリとしてよく耳にするEagleですが、改めて社内にアンケートを取ってみると意外な共通点があり、大変興味深い結果となりました。また社内活動の中で何か面白そうな取り組みを見つけたら、紹介していきたいと考えています。
本記事がWeb制作の現場のご参考になれば幸いです。
画像収集・管理アプリ「Eagle」
https://jp.eagle.cool/
Eagleは制作者のネタ帳なんですね

この記事を描いたひと

企業のWeb担当者と制作会社の想いをつなげるメディア「untenna」の編集部。























