デザイナーチームで「心地いいアニメーション共有会」してみました

こんにちは、デザイナーの西嶋です。
最近、ユニオンネットのデザイナーチームでは週1のミーティングを利用して勉強会を始めました。目的は、知識共有、スキルアップ、コミュニケーション(リモートワークが増えたので)。勉強会のテーマは事前に一人一人が「これをやりたい!」と挙げ、週替わりで行っています。
今回は、その中でWebサイトの「アニメーション」について取り組んだ内容をお伝えします。
私が「アニメーション」をテーマにした理由
このアニメーションというテーマは私が挙げたものですが、何故これを選んだかというと、
“アニメーションの引き出しがない…”
と最近感じているからです。
制作物のクオリティを上げる目的はもちろん、お客様から「かっこいいアニメーションをつけたい」要望も少なからずあり、”動き”も踏まえたデザインをできるようにならなければ、と痛感している日々です。
アイデアがワンパターンだったり、エンジニアさん頼りになることも多く、もっとこだわりたい時にインプットが不足していると実感していました。頭ではイメージできているがうまく伝えられない、そもそも知識が足りないのではないか、と。「アニメーションがイケてる=良いサイト」とはなりませんが、引き出しが多いほどアイデアや表現の幅も広がるはずです。
そう考えていたところに勉強会が始まったわけです。有り難い。
どのように実施したのか
では実際にどのような勉強会をしたかというと…
- 各個人が“心地いいアニメーション”のサイトを紹介する
- それを基に意見交換を行う
以上の流れで実施しました。
ミーティング内で行うので、その場で10分ほど時間をとり、用意→共有が気軽にできるようにしました。意見交換としても「良い」「すごい」と好き勝手・気軽に発言する形式です。
弊社には5名のデザイナーがいるので、短時間で5サイトのインプットできるのを考えると非常に効率的です。それぞれがどのような視点でサイトを見ているか、新しい視点の気付きも多く、学びになりました。
ゆる〜く語り合いました
それでは、実際に挙げてもらったサイトをデザイナー陣のコメントと共に紹介していきます。
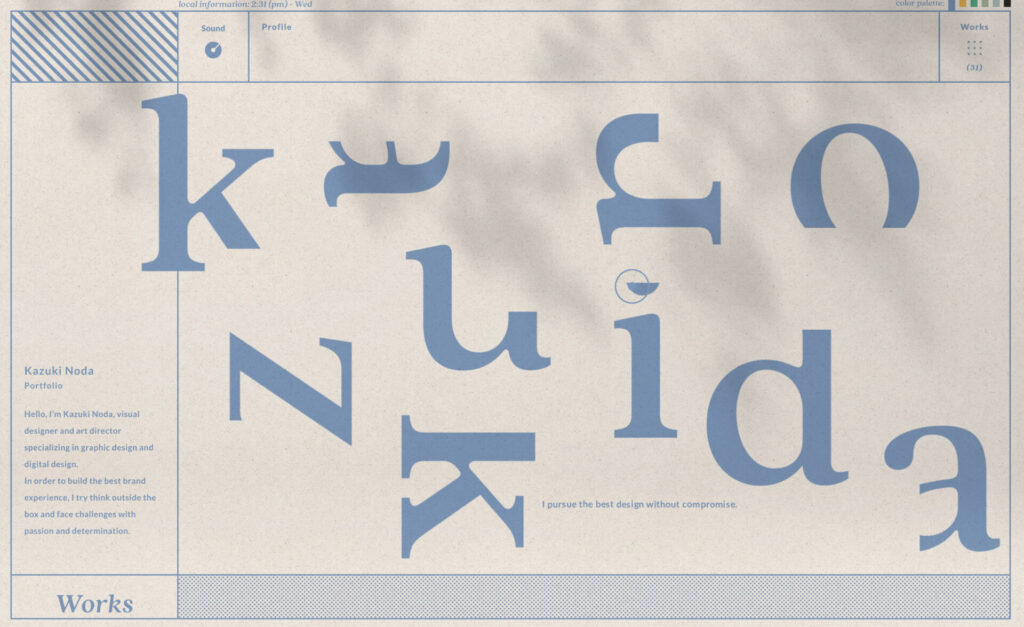
Kazuki Noda Portfolio

デザイナーのコメント:
hoverやページ遷移で使われているモヤが広がるようなアニメーションがめちゃくちゃかっこいい!ラインを使用したデザインもおしゃれ。クリエイティブさが感じられて、すごいものを作ってくれそうな期待感が高まります。
皆のコメント
✓ モヤってるのすごい!
✓ 背景のノイズもおしゃれで良い。音楽が鳴ってるイメージかな〜
✓ 右上でカラー変更できるのが面白い
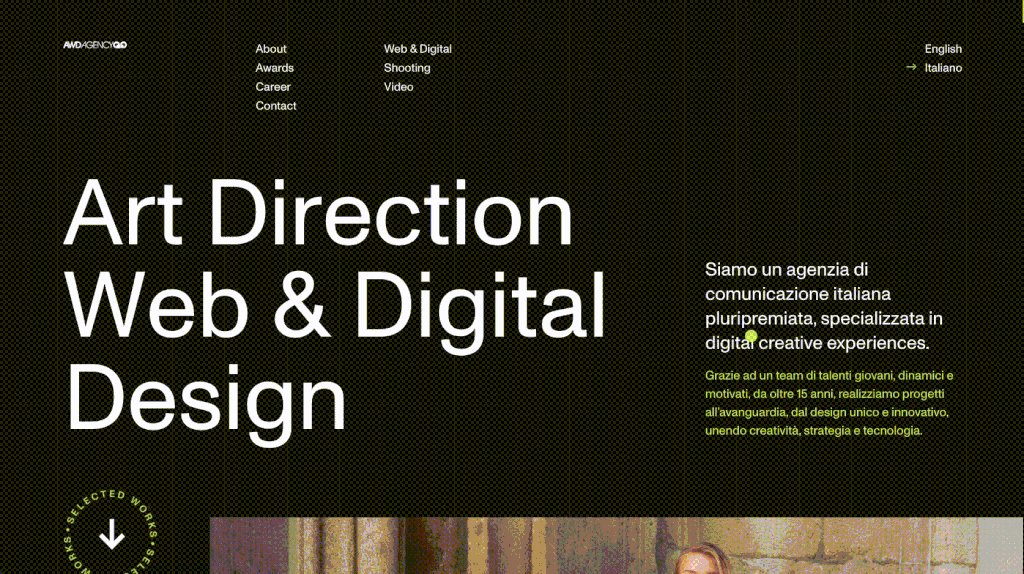
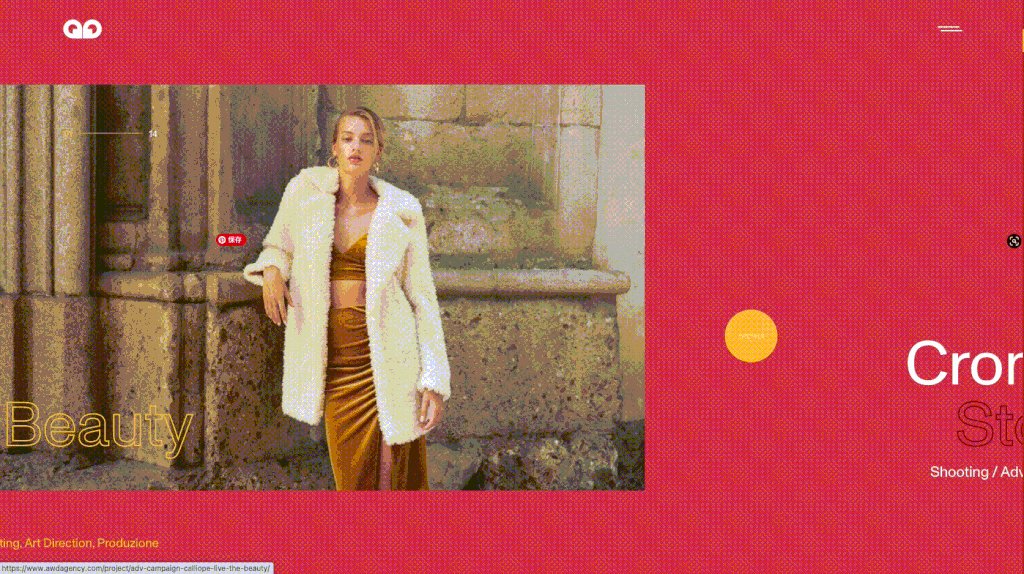
FOURDIGIT 20th SPECIAL SITE

デザイナーのコメント:
KVの20周年のロゴがくるくるするのかわいい!右上のメニューやコンテンツも同様にくるくるとした動きで、一体感があって良い。コンテンツ部分は実装するのは大変そうだな…
皆のコメント
✓ アニメーション含め、デザインに統一感あるのは良いな〜
✓ これも背景がノイズっぽくて、流行りなのかな
✓ コンテンツのところが3Dっぽい表現ですごい
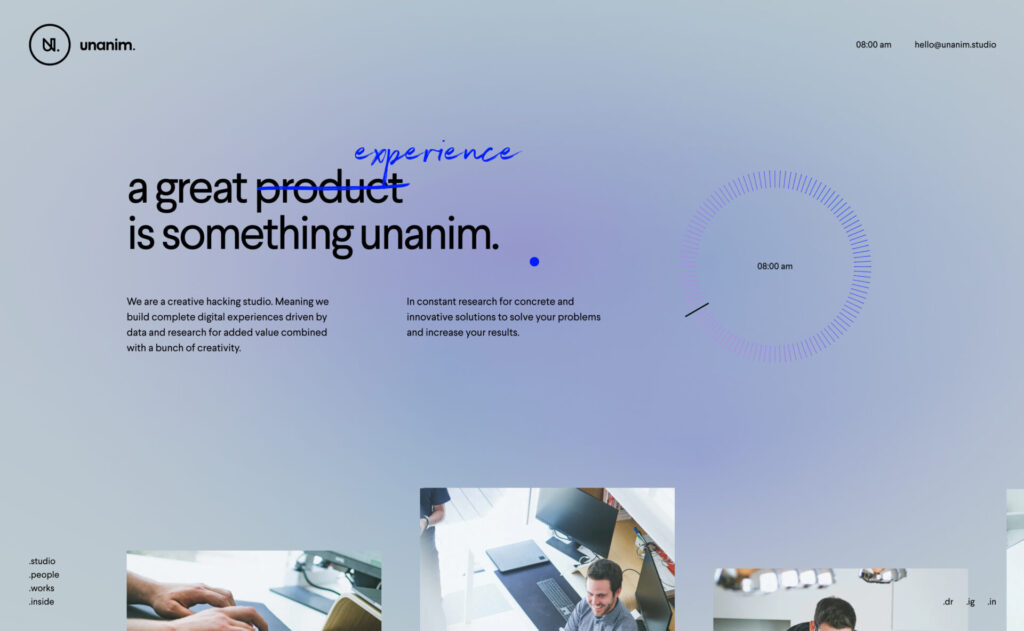
unanim.studio

デザイナーのコメント:
個人的に動きすぎているサイトは見辛く感じますが、このサイトはアニメーションの全てが心地よい!スクロールで出現するタイミングやスライダーの動きなど、早すぎず遅すぎず丁度良いです。
皆のコメント
✓ 確かに出現のスピードとか程よい感じ…!
✓ 時刻と連動して背景が変わる仕掛けが面白い!KVやヘッダーにさりげなくある感じが良い〜
✓ 遷移のアニメーションもかっこいい
三菱ケミカル 採用サイト

デザイナーのコメント:
とにかくhoverや背景など細かいところまでアニメーションが凝りに凝られてる。TOPのスクロールの動きやページ遷移などは奥行きのあるイラストを上手く利用している感。
皆のコメント
✓ メニュー開閉時の動きがすごい!
✓ イラストをめちゃくちゃ使っているからここまで出来るのかな?
✓ 動きが大きくインパクトのある分、ページの滞在時間などが気になるな
FUKUGEN CALEA

デザイナーのコメント:
KVからスクロールすると白背景になるアニメーションが「復元」という商品名と合ってて良い。復活するみたいな。また、光のエフェクトも随所に入っていて「美容」「髪のキューティクル」を表現していそう。全体的に商品のコンセプトに沿っていて、良い感じです。
皆のコメント
✓ ほんとだ光ってる!
✓ KV〜コンセプトの見せ方良い。
✓ シンプルなデザインだけど、光のエフェクトがアクセントになっている
その他
上記に加えて、部分的にこのアニメーション良い!というのもたくさん挙げてもらったので、一部抜粋して紹介します。
スクロールで背景色変わる

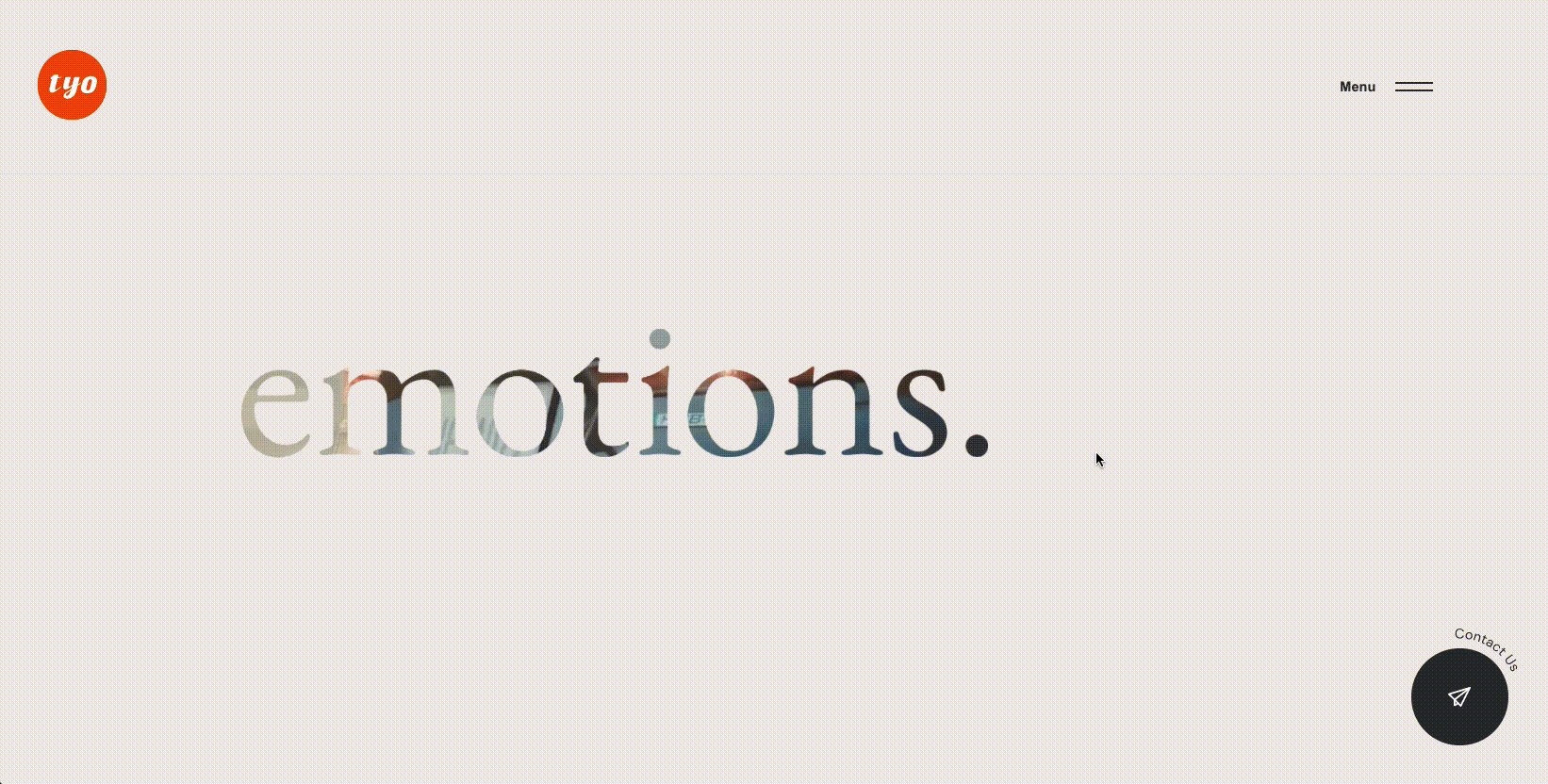
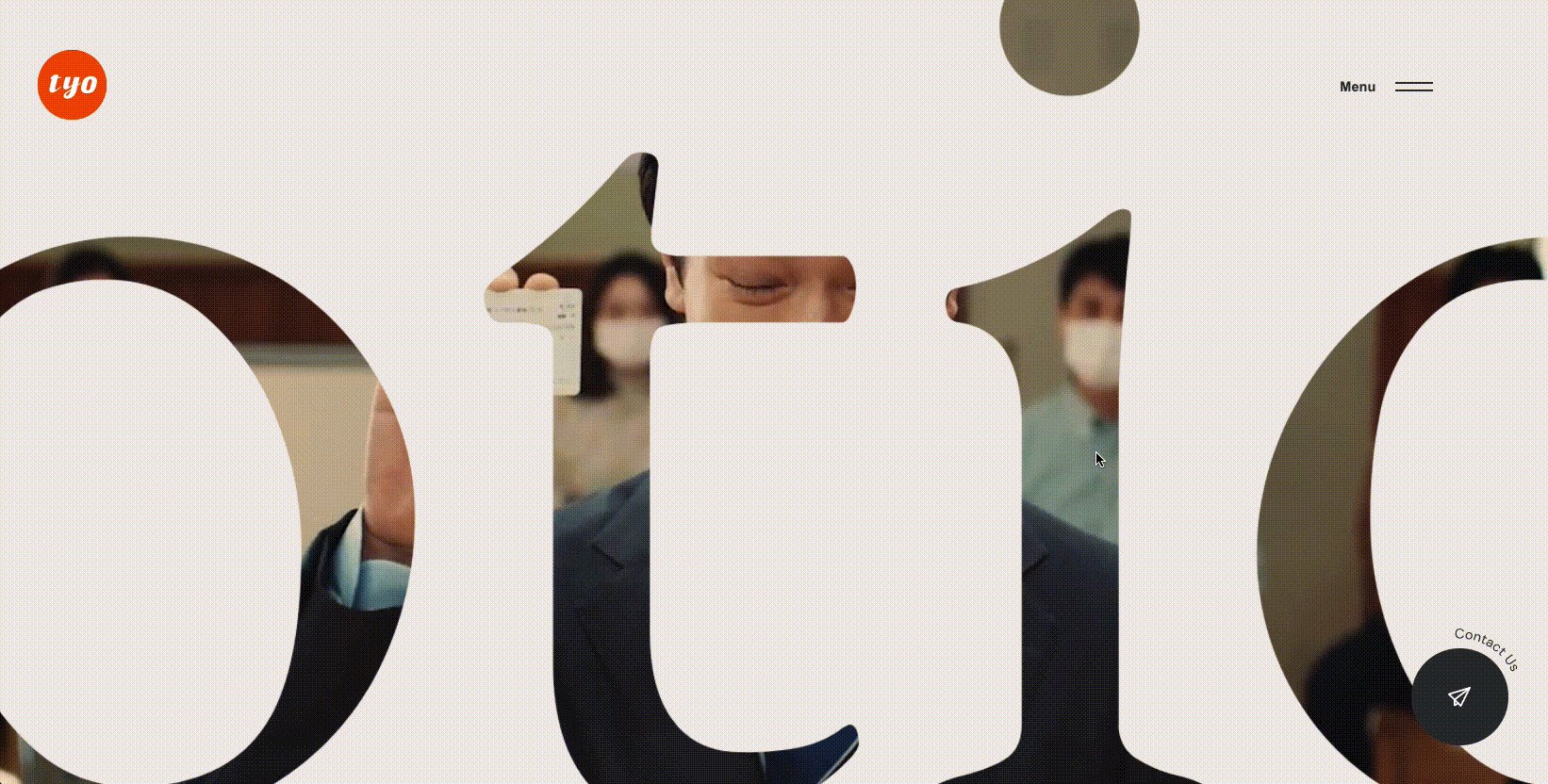
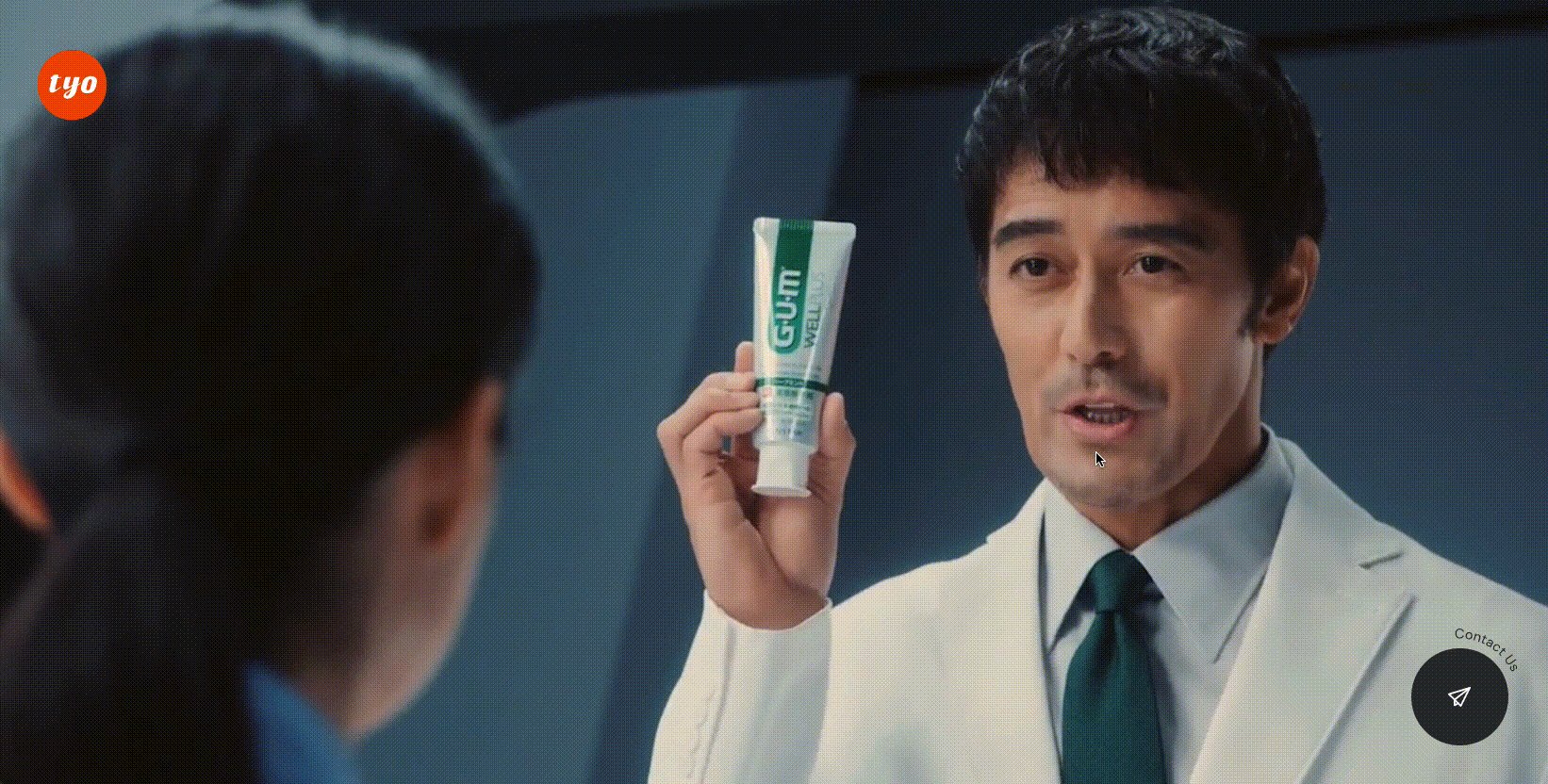
文字の中から動画見えてくる

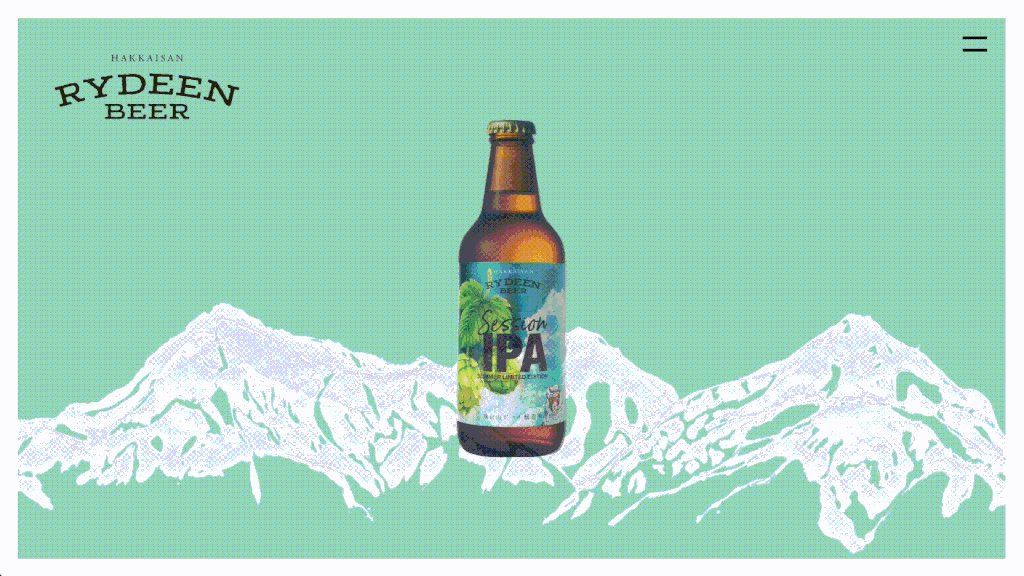
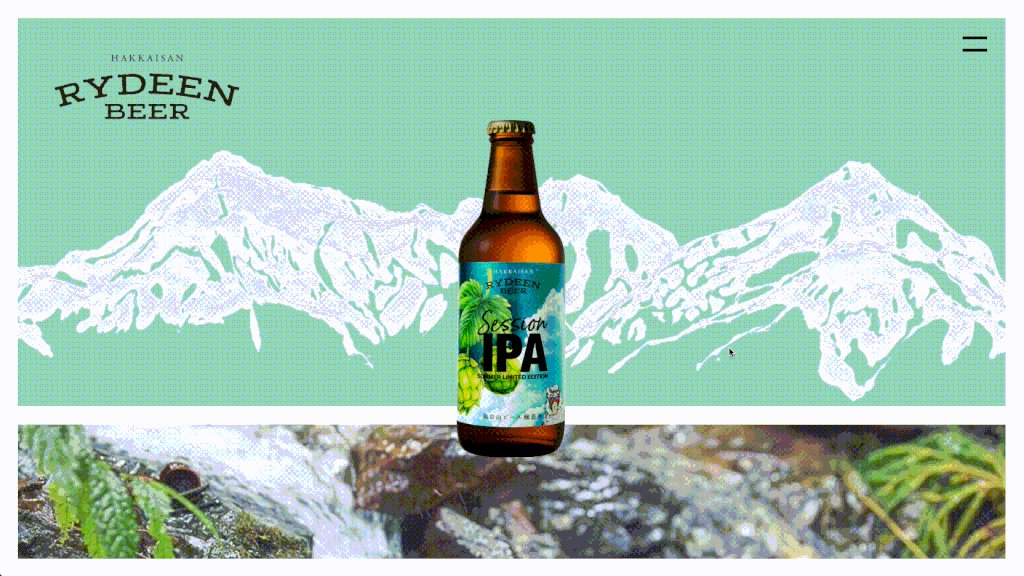
ビールがついてくる!

hoverで画像が出る

hoverで写真にグラデーション

スライダーが連動する


珍しいハンバーガーメニュー

まとめ
このようにゆるい雰囲気で「心地いいアニメーション共有会」をしてみたわけですが…結果として、とても良かったです!
想像以上の数を挙げてもらい(全19サイト)、当初の目的である「引き出しを増やす」ことは達成できました。普段デザイナー同士でアニメーションについて話す機会はそれほどありませんでしたが、「これ良いよね!」と話しながら意識共有でき、いいコミュニケーションの場にもなったと思います。
今回いろいろなサイトを見ていて、個人的にはコンセプトに沿っているようなアニメーションに惹かれました。ただめっちゃ動いててすごい!ではなくて、「なぜこの動きをつけるのか?」まで考えて制作していきたいですね…。
そのために、このような勉強会も活用しつつ、意識してインプットを続けたいと思います。
実はほった、元デザイナーなのです