Web制作の現場で「イメージボード」を活用し、実感した3つのこと

こんにちは、デザイナーの佐々木です。
ユニオンネットのデザイナーチームでは、半年ほど前からデザイン着手前に「イメージボード」を作る取り組みをしています。(一般的にはムードボードとも言います)
お客様と直接話す機会の少ないデザイナーにとって、ディレクターとデザインの方向性を共有することは成果につながるサイト制作として非常に重要な作業になります。
今回、実際に取り組みを半年間続けてみて、チーム内で感じた点をいくつか紹介していきたいと思います。
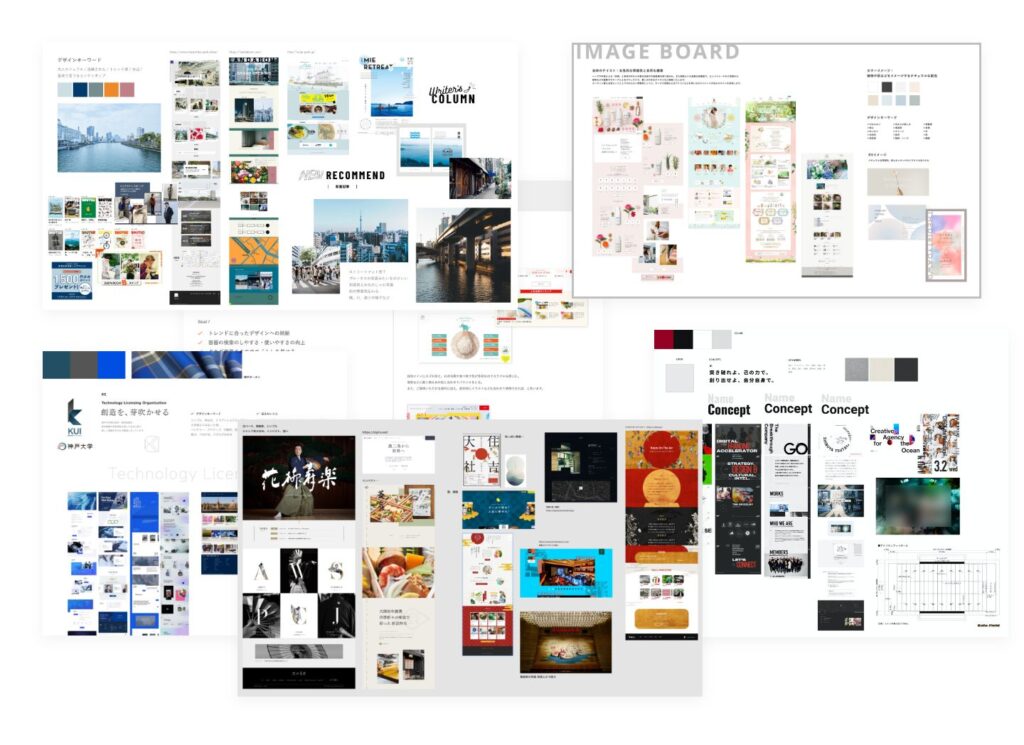
イメージボードとは?
一般的には「ビジュアルのサンプルを集めたもの」です。
言葉で表しにくい視覚的なイメージをまとめたり、抽象的な意図が伝わるように「こんな感じ」を集めたアイデアブックです。

作成のタイミングは、ディレクターとの初回打ち合わせの後。デザインに入る前に作成します。
まずはクライアントの「大事にしていること」「伝えたいイメージ」などのその企業“らしさ”をキーワードで分解します。サイトの目的に沿いつつ、そのキーワードを表現するための色やフォント、ターゲットに合うトーン、参考のWebサイトやグラフィック、反対にNGテイストなどをイメージボードに集めていきます。
ディレクターと共に進める時もあれば、デザイナーが1人で行う時もあり、基本的にはビジュアルのサンプル+αの内容になっています。
イメージボードの内容例
- サイトの目的
- デザインキーワード
- ユーザーに伝えたい印象
- カラー
- ロゴ
- フォント
- 伝えたいトーン
- ターゲットが好みそうなトーン
- 参考のWebサイト
- グラフィック
- 写真のトーン
- あしらい
- 背景素材
その他にも競合他社を配置したり、ターゲットや要望を文字情報で羅列したり、一覧で可視化することでプロジェクトの進行が円滑になります。
イメージボードを作成して感じたメリット(デザイナー目線)
①アイディアが出やすくなった
「ビジュアルの方向性を色やイメージで連想し、キーワードやモノで咀嚼していく。」
たったこれだけなんですが、以前よりもデザインアイディアが生み出しやすくなりました。いざデザインを進めていくと、自分でも方向性の迷子になることはよくあります。そういった時、原点へ立ち戻る意味での「虫の目、鳥の目、魚の目」のような役割をイメージボードが果たしているように感じます。
「どんな過程でその表現が出てきたのか」「大切な言葉は何だったのか」
イメージボードを見返すことで方向性のブレが軽減され、自分よがりなデザインに突き進んでしまうのを防ぐことができます。
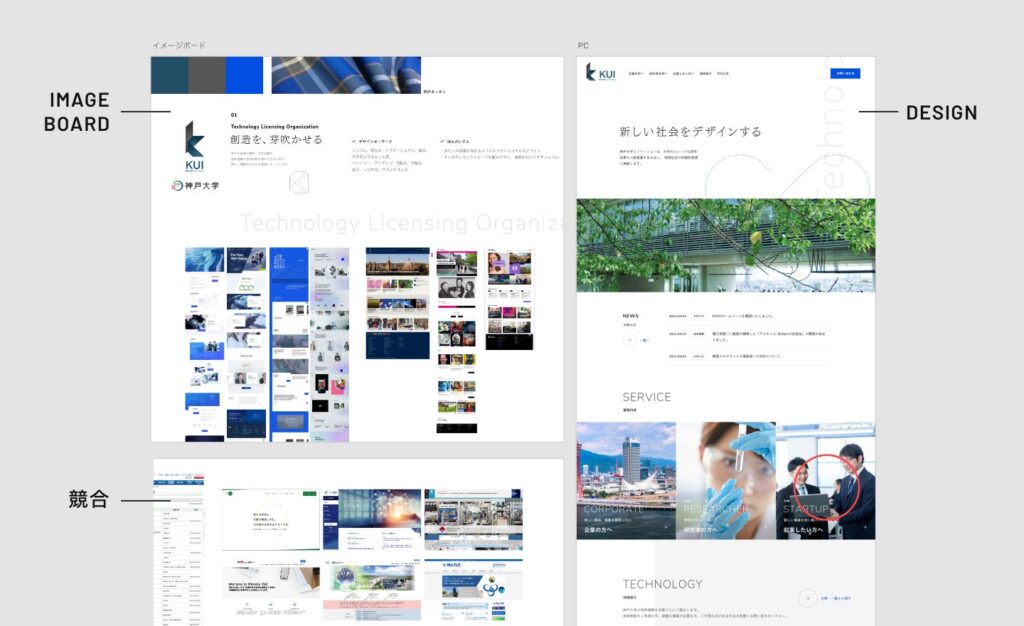
【事例】神戸大学イノベーション:コーポレートサイト制作

神戸大学イノベーション コーポレートサイト
https://kobe-u-innov.jp/
②ディレクター(社内)とのイメージ共有がスムーズになった
「かっこいい」「シンプル」「すっきり」「賑やか」「人の気配を感じる」、抽象度の高い言葉への捉え方は人それぞれです。世代や性別が異なる以上、連想したイメージが異なることも当たり前なこと。だからこそ社内でのイメージの相違から手直しが増えてしまい、結果的にスケジュールを遅らせざるを得ない・・・なんて状況は避けなければなりません。
イメージボードは「こういうデザイントーンやアイディアはどうか?」「お客様の意図してる表現はこのテイストで合っているか?」と、デザインの共通認識を高める役割を担っています。
サイトの目的と伝えたい印象を言語化しているため、デザインの思考プロセスも論理的に説明できるようになります。ディレクターとも「それならこういう表現を…」と細部を詰め合わせたり、エンジニアとも「アニメーションを入れるならこういう動きが…」と+αのアイディアが貰えます。
③自身の言語化と、チームのスキルアップに繋がった
デザインの提出後、イメージボードは社内全体へ情報共有します。
- クライアント名、サイトの方向性、ターゲットなどの基本情報
- 自分が行った下調べや競合調査
- 作ったイメージボード
- 実際のデザイン
を一連の流れでまとめています。
イメージボードをただ資料として共有するのではなく、下調べの段階から言語化して共有するため語彙力強化として言語化の練習にもなります。また、デザイン作成の参考にも繋がるためチームとしての知見も溜まったように感じます。
さいごに
チームとして半年間取り組んできて、せっかくなのでチームのみんなにも感想を聞いてみました。
- ディレクターさんと共有するイメージがより明確になった
- 構想の段階でブラッシュアップできるのはいい
- 自分の中で整理でき、方向性を固めやすいので、毎回作っています
- デザイン着手前の「話し合いの材料」になっていて丁度いい
シンプルに、みんなのコメントが良かったです!
要件や納期の兼ね合いであまり作り込めないこともあり、精度にバラつきはありますが、多くのメリットを感じられた取り組みでした。イメージボードの作成については今後も積極的に取り組んでいきたいと思っています。
この記事がデザイン着手前に「アイディアをもっと出したい」「デザインを言語化したい」と悩んでいる方の参考になると嬉しく思います。
「センス」の言語化って難しいね