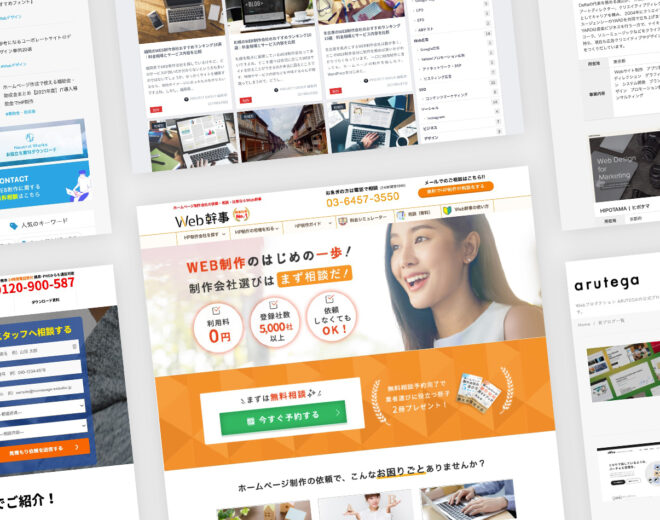
ランディングページ制作の基本|ランディングページの「お客様の心理」と「制作のポイント」

ランディングページとは本来アクセスした際に最初に表示するページを差しますが、日本では広告用の縦長のページをランディングページと呼ぶことが多いです。通常のWEBサイトとは「目的」「心理」が異なり、目的を達成する為にターゲットに特化した作り方をするのが大きな違いです。
今回はBtoB、BtoC(商品・サービス)、スマホにフォーカスしてお客様の心理やポイントについて紹介します。
ランディングページを作成する前に
何より大切なことは、「サイトを見てる人(お客様)の立場になって考えること」です。
このサイトを見る方は、どういう気持ちでどんなページだったらボタンをクリックしてくれるのか。これを考えることが重要です。
そして文字の大きさや空白など、見ている人が惹きつけられるようなページにする工夫が必要になります。
BtoB向けランディングページの場合

お客様の心理
- 自分の課題にふさわしい商材(サービス)?
- 他者との違いは?
- 費用は適正?
- 信用できる会社?
- 納期は?
ポイント
- 比較されることを前提にわかりやすく違いを表現
- 説明が多くなりがちだが、出来るだけ画像を利用しわかりやすくする
- プランの比較や料金などは「表」で見やすく簡潔に
- 事例やケーススタディで不信感を払拭
- 導入フローを設け、担当者の稟議書や調整に役立てる
重要:営業トークのような自然な構成が◎
商品を販売するランディングページの場合

お客様の心理
- 自分の悩みが解決する商品なのかな?
- 他に利用している人はいるのかな?
- 商品を手に取って試すことができないから不安
ポイント
- 商品の写真を多数入れて、丁寧な説明が必要
- 悩みが解決した声(お客様の声)が年齢別や悩み別にあると良い
- よくある質問があると安心感がある
重要:不安を払拭するユーザビリティの良い構成に
サービスを提供するランディングページの場合

お客様の心理
- 自分の課題にふさわしいサービス?
- 対面はちょっと嫌だな…
- 読む時間がないから後でじっくり読もう
- 信用できる会社なのかな?
ポイント
- 商品の写真がないので、イメージ写真やスタッフ写真などを多様する
- デザインで安心感を与える必要がある
- 商品を販売する場合と同じで、お客様の声やよくある質問があると良い
- 予約などの場合は電話番号・受付時間を記載する
- サロンなどであれば場所を明記しておく必要がある
重要:使える素材をフル活用し、効果的に訴求
有料会員登録など「継続的に料金が発生する」ランディングページの場合

お客様の心理
- 使い続ける自信がない
- 買い切りのものより決済に躊躇
- サポートはちゃんとしてるかな?
ポイント
- 説得力のあるコンテンツ設計が必須
- 継続利用をフォローアップするコンテンツも重要
- 購入までのページ遷移や操作を出来るだけ簡単にする
- 中間コンバージョンなどKPIを軸にした改善も必要
重要:情報が豊富なため、ページとして「分かりやすく使いやすい」構成に
スマホのランディングページのポイント
- モバイルファースト
- ファーストビューの重要度が高く、訴求軸を明確にする
- 移動時間に読むことを考慮し、テキストの量はPCよりも少なく端的に
- ボタンは大きく、親指でタッチできる位置に
BtoCの場合、インフィード広告(※)などの流入も多く、よりスマホでの構成や導線設計が重要視されます。
※インフィード広告 ⇒ SNSやニュースアプリに多いコンテンツとコンテンツの間に表示される広告のこと
まとめ
ウェブでは店舗販売とは違い受け身の媒体です。当然「よくわからない」「面倒臭そう」「信頼できない」といった疑問や悪い印象は自然に解消されません。
その為、ウェブでは現実、または現実の接客以上の気遣いでコンテンツを考え、お客様を惹きつけるデザイン、工夫が必要です。
今回は触れませんでしたが、LPを考える上で広告(キーワードや広告文)との関連性も重要です。それはまたの機会に。
現在ランディングページをお持ちの企業様、これから考えている企業様の改善に役立てれば幸いです。
この記事を描いたひと

企業のWeb担当者と制作会社の想いをつなげるメディア「untenna」の編集部。